Draw a Ball Cap in Adobe Animate
UI can be a determining factor whether visitors are interested in exploring a website or mobile apps.
If visitors are happy with the UI appearance, they will come back to explore the website. Not only the overall appearance, but even the smallest details, such as buttons, affect the experience of visitors using the website.
In the application or on the web it will be more interesting if there are some animations included. You can make animations with After Effects and then export them into JSON files so that developers can install these animations in applications or the web.
Here is an example of making simple animation for a website or mobile application with the bodymovin plugin (https://aescripts.com/bodymovin/).
This article will discuss making a simple logo animation that can be used as a basis for making more extensive animation.
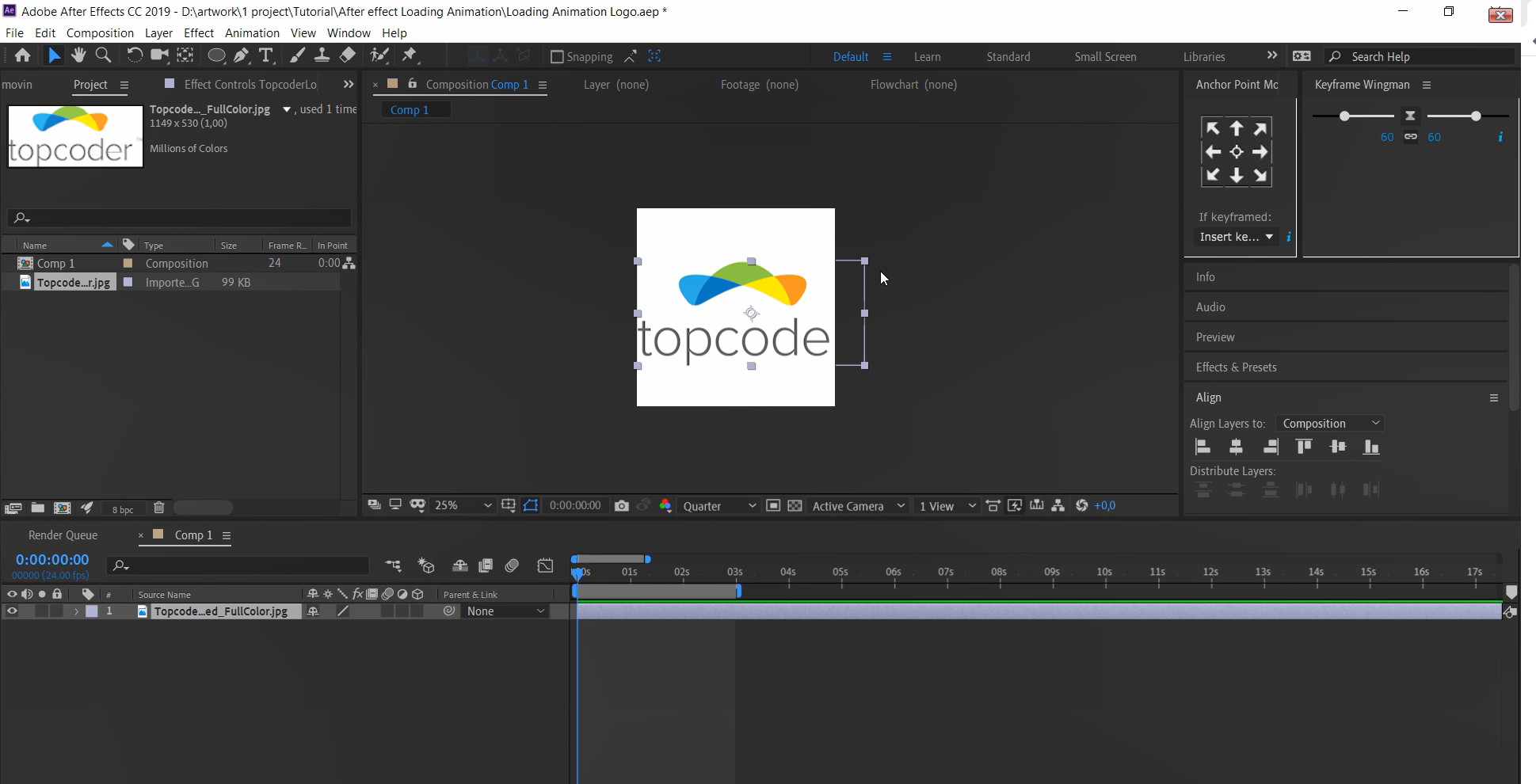
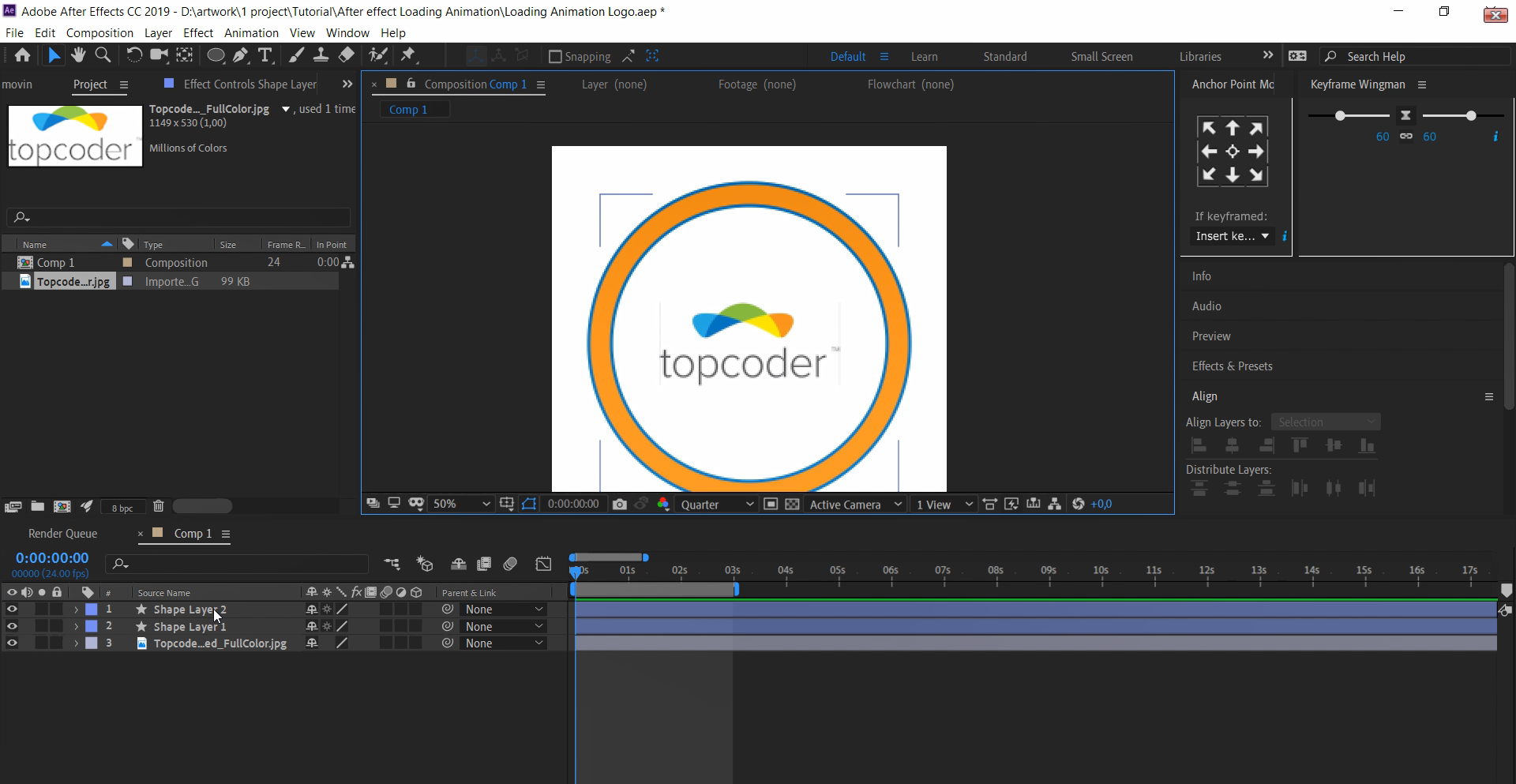
Step 1: Import logo
Jpg/png images have no size limit for insertion into After Effects. In fact, the greater the image quality, the better the results when rendered.
If the vector image is from Adobe Illustrator, there is no provision for the size of the artboard and the same rule applies: the larger the resolution, the better it will be rendered later.
After the image enters Adobe After Effects, it can be resized according to the size of the artboard that you created.
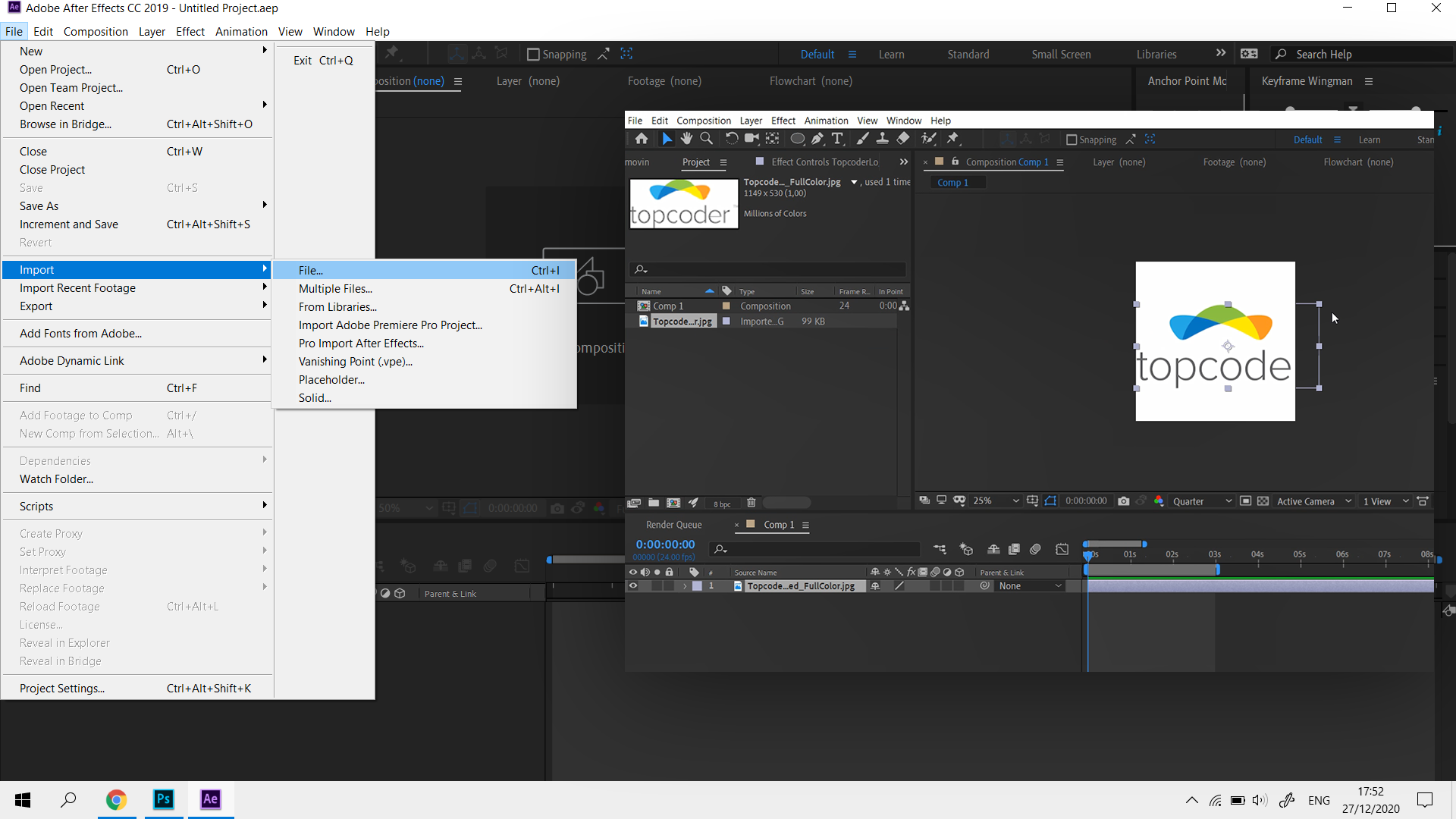
There are several ways to insert images (jpg, png, or Adobe Illustrator files) into Adobe After Effects.
-
Drag and drop.
-
Navigate to the top menu bar and click file -> import (CTRL + I)
I'm using the more simple drag and drop method here.


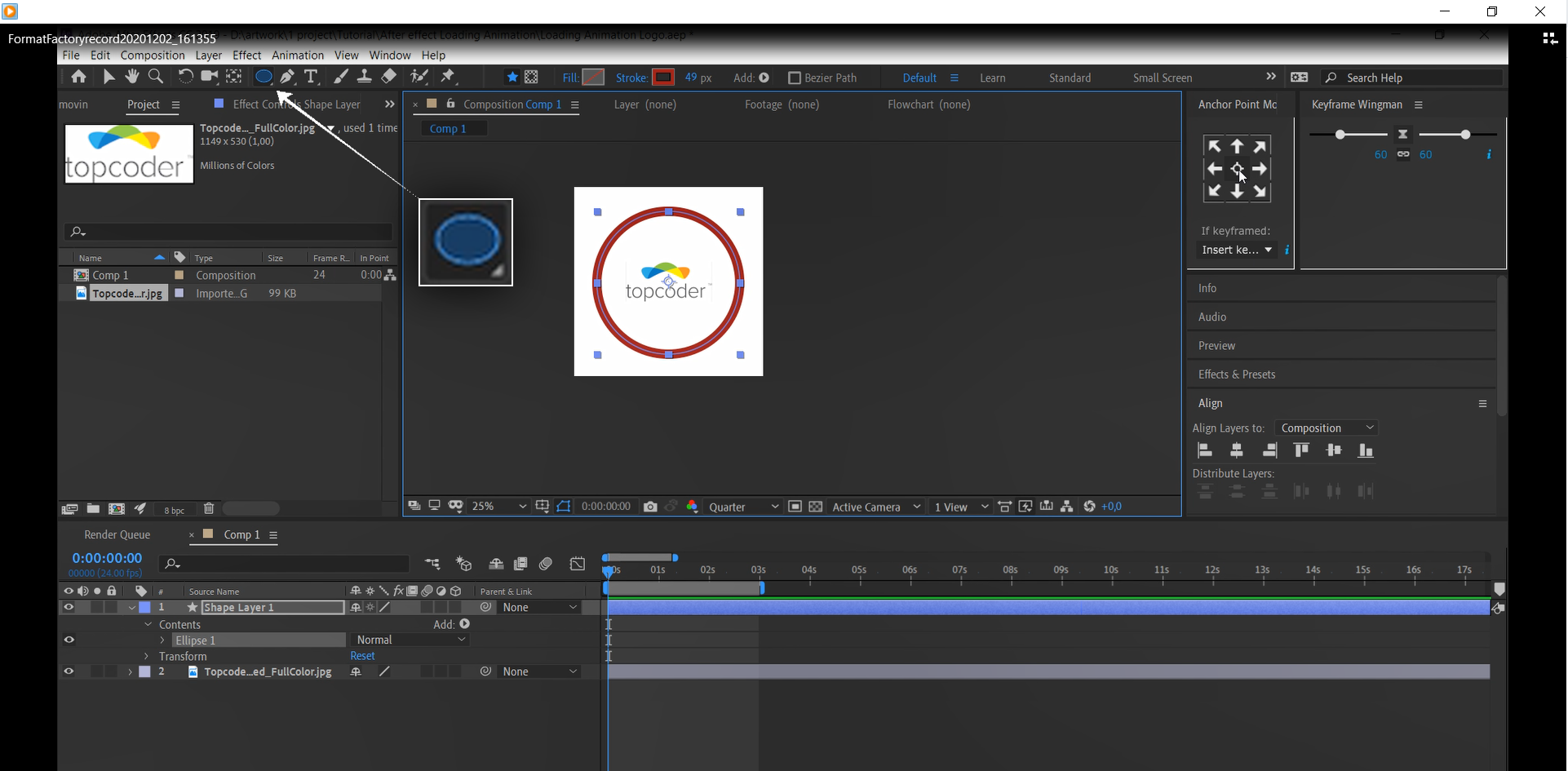
Step 2: Select the "ellipse tool"
In the highlighted area you'll see several options, namely the rectangle tool to make a square, the ellipse tool to make a circle, the polygon tool to make a hexagon, etc… Here I use the circle, or ellipse, tool.
If in the highlighted section you don't see a circle, you can hold down alt + left click on the mouse, until you find the circle.

Step 3: Duplicate the circle
Duplicate the circle (ellipse tool) on the circle shape layer that was created earlier.
-
Select the layer you want to duplicate in your composition
-
Click the edit menu at the top to reveal its dropdown menu
-
Click duplicate
Here is an easy tip to duplicate layers: press Ctrl + d.
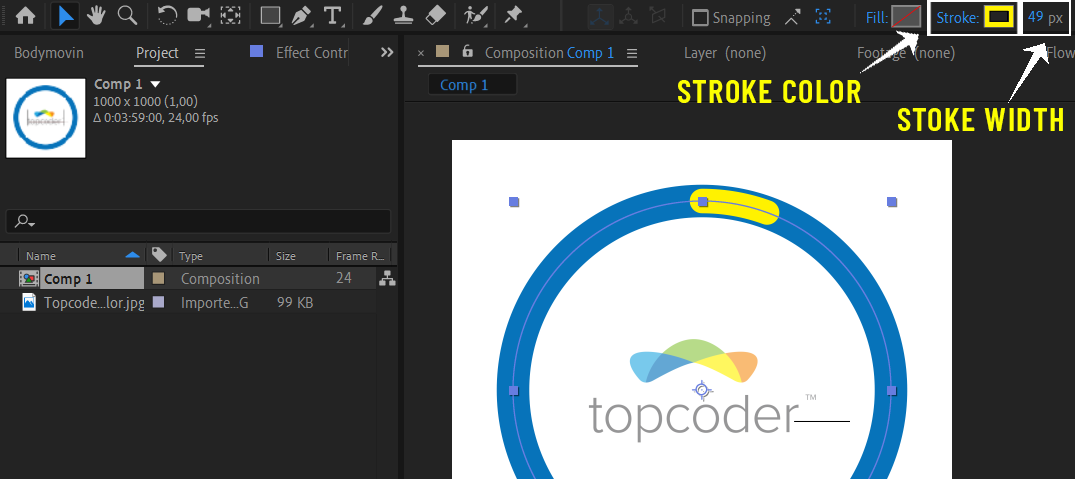
Once duplicated, change the thickness of the line on the circle two layer. Hover the cursor over the main menu at the top and look for the stroke width (iamge3a.png).
Note: swipe right to thicken the line, swipe left to shrink the line.
Then change the color by clicking the stroke color tool, which is next to the stroke width tool.


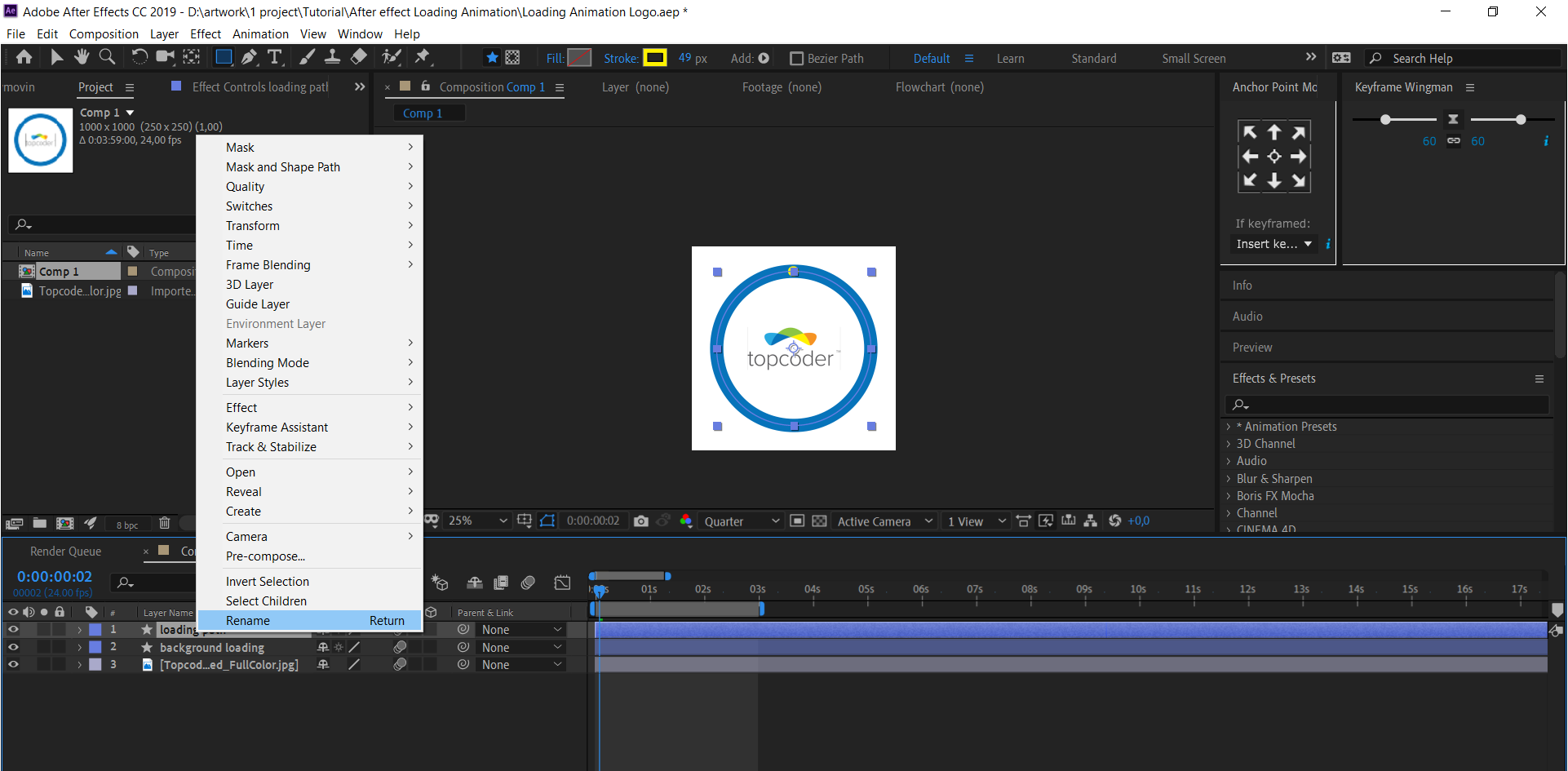
Step 4: Change the name of the circle
Why do I suggest changing the name? Because when we create an object After Effects automatically names the layers SHAPES 1, SHAPES 2, SHAPES 3, and so on. I recommend renaming the layers so it's easy to mark each one.
-
Right click on the layer you want to rename.
-
Select rename.
-
Change the screen name.

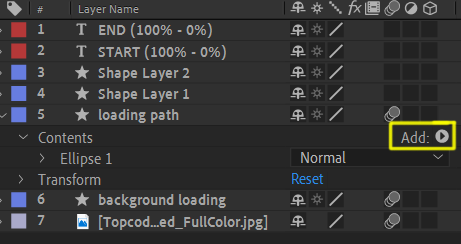
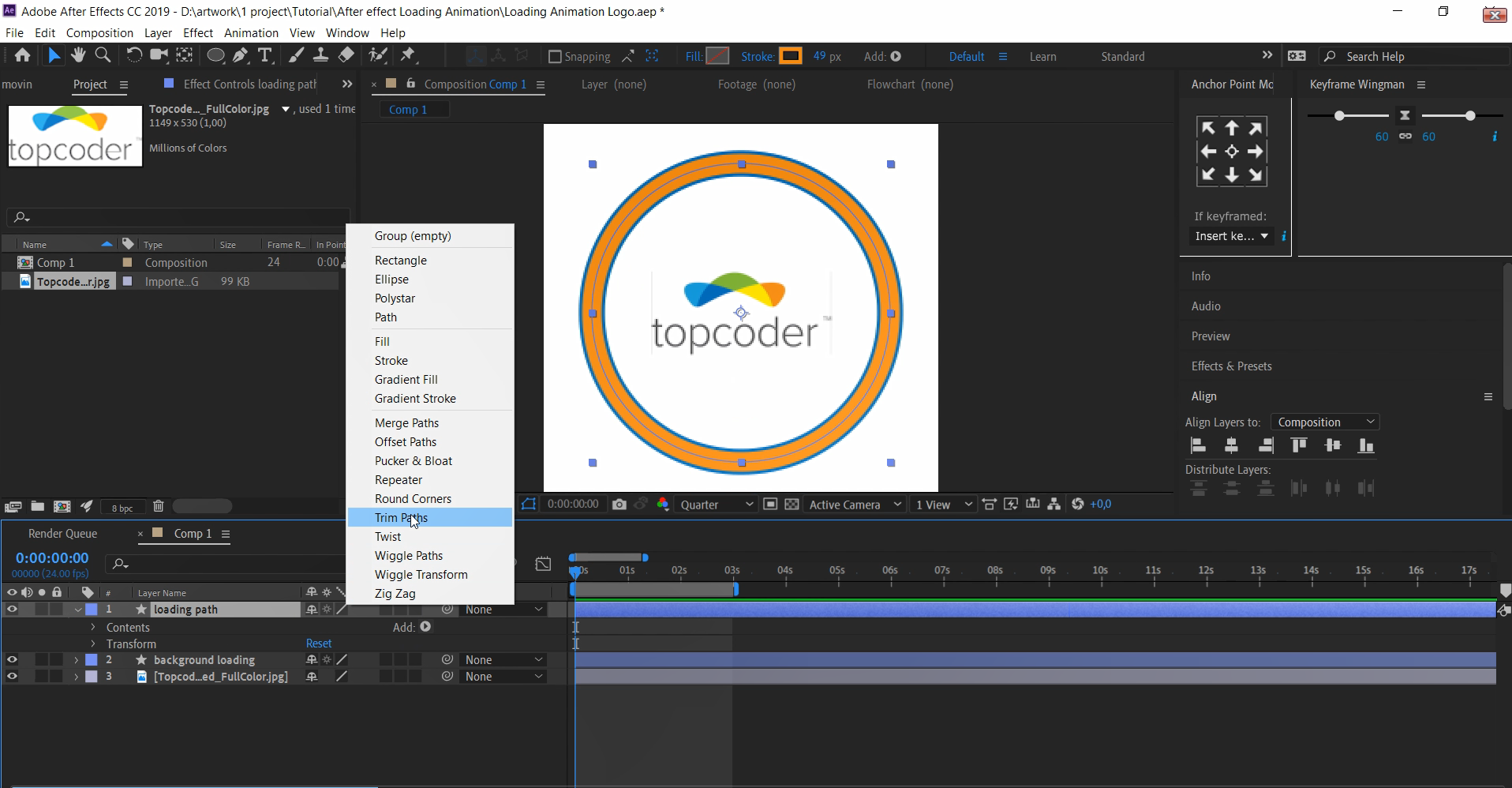
Step 5: trim paths select
On the first layer, open the arrow, and select trim paths.


Step 6: Trim paths animate
Animate the start, end, and offset properties to trim a path to create results similar to those achieved with the write-on effect and the write-on setting for paint strokes. If the trim paths operation is below multiple paths in a group, then you can choose to have the paths trimmed simultaneously or treated as a compound path and trimmed individually.
You can read more about trim paths here: https://helpx.adobe.com/after-effects/user-guide.html/after-effects/using/shape-attributes-paint-operations-path.ug.html#alter_shapes_with_path_operations
-
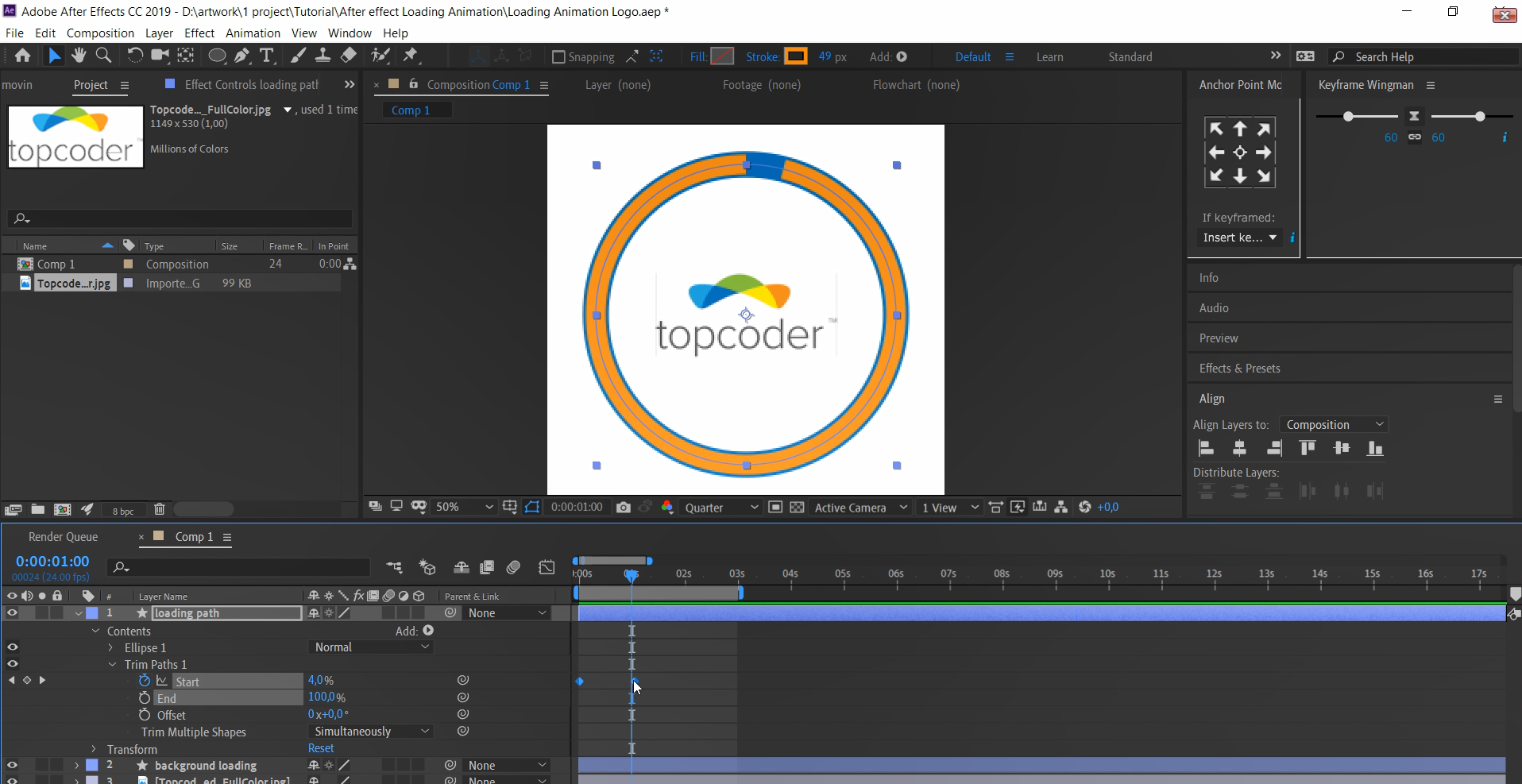
Open trim paths and click start.
-
Change the number to 100% in the first frame.
-
Slide the frame line on the second frame, and change the number to 0%.

Step 7: start the animation

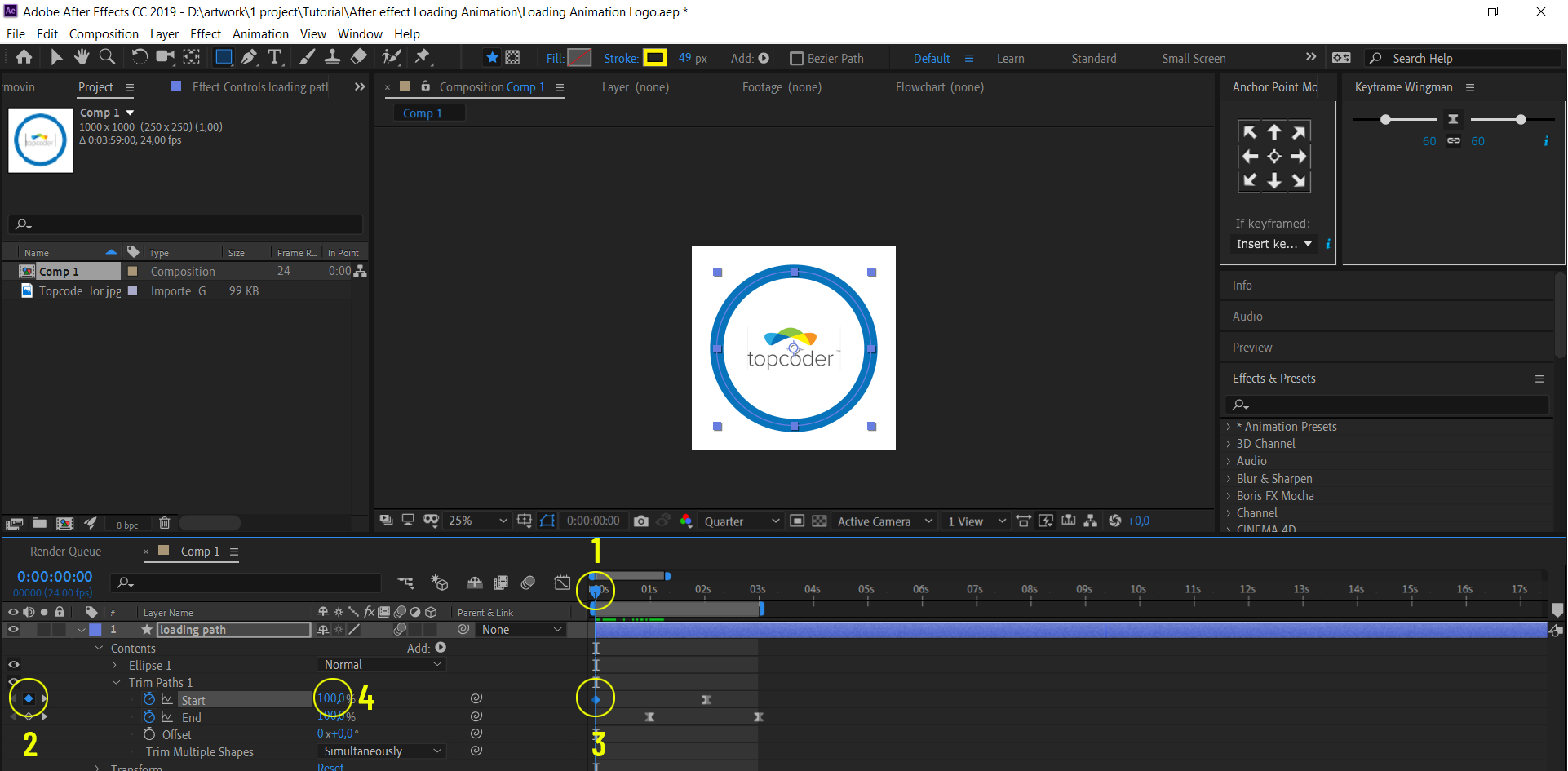
The method to determine the point to start the animation is:
-
Drag the timeline (the one I circled above, number 1)
-
Click on the keyframe point (which I circled above, number 2)
-
The starting point of the animation will be formed (which I circled, number 3)
-
Then give the number 100% (which I circled, number 4)

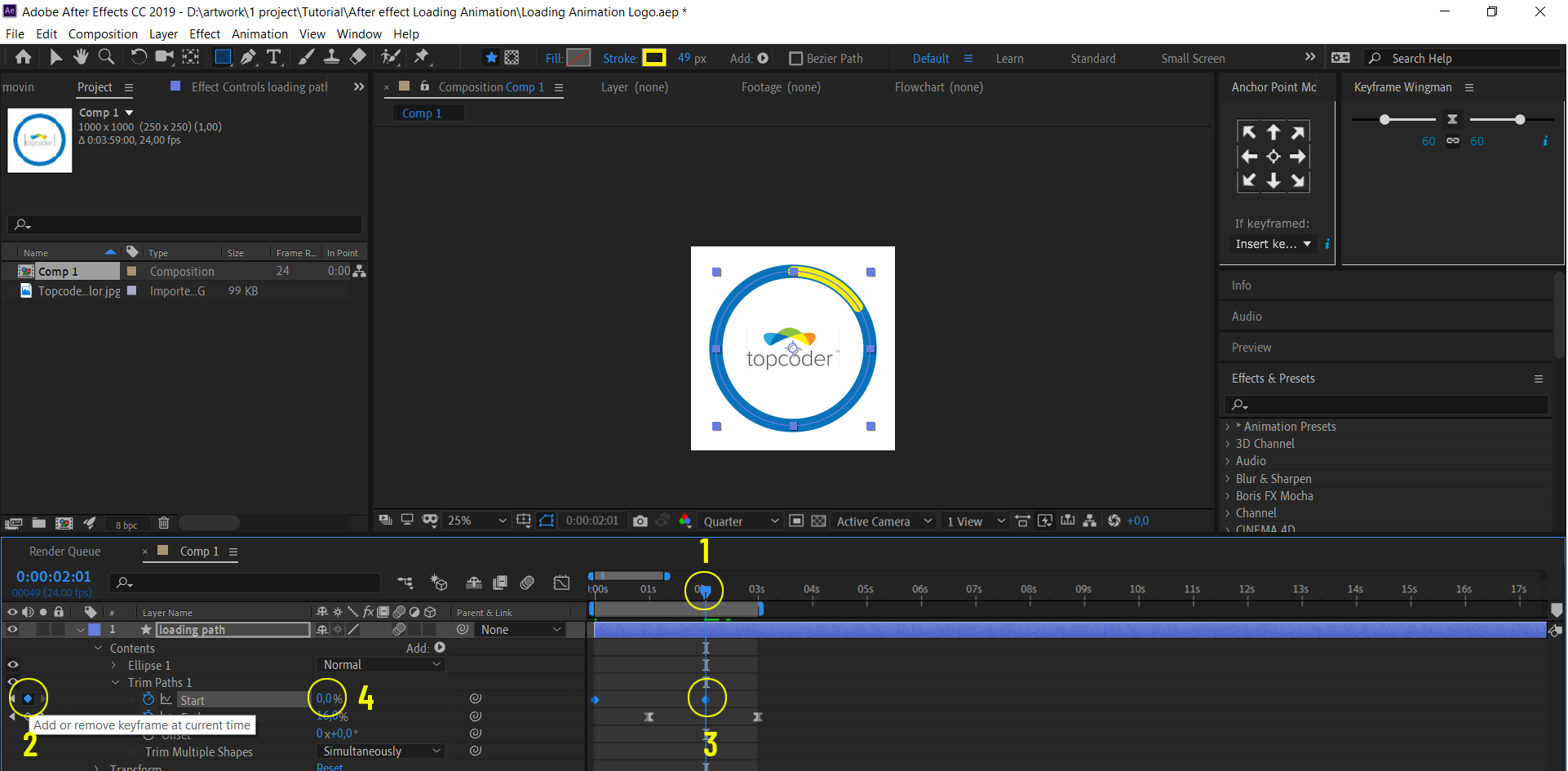
When you wish to specify the animation endpoint you have to proceed the same way as specifying the animation start point. The difference is that you have to slide the timeline back as you wish, then, click on the keyframe point as before and change the number to 0%.
Note: the farther you move the line to determine the endpoint of the animation, the slower the animation will be. If the second point is close to the first point, the resulting animation will be faster.
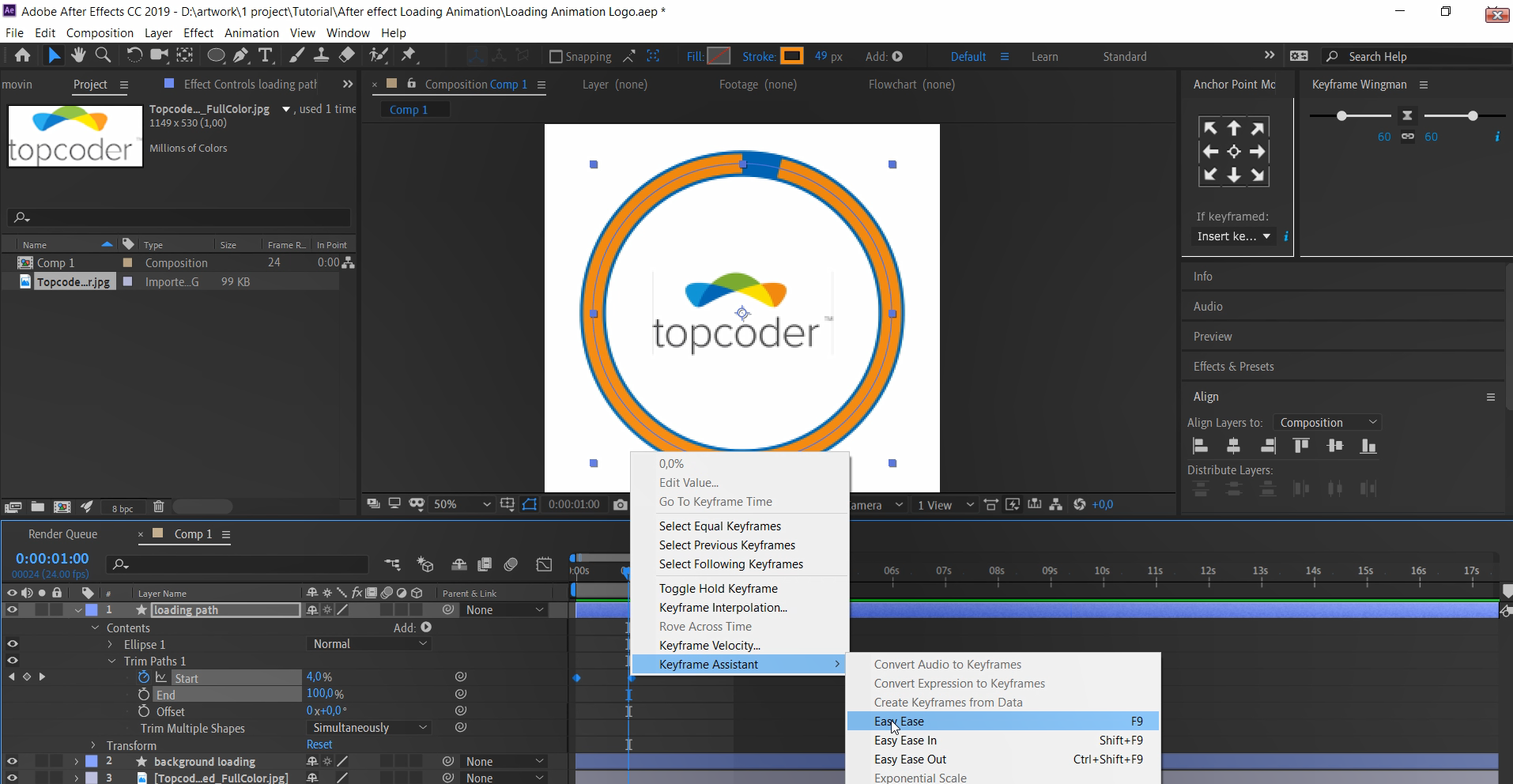
Easy ease is useful for making keyframe points easier to adjust so that the animation's movement can be softer.
Right-click on the keyframe point-> select the keyframe assist menu -> easy ease
Right-click then select keyframe assistant and select an easy case.


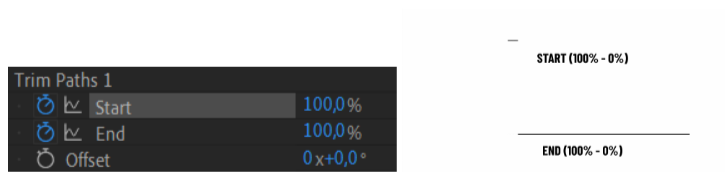
In the trim path menu there are two choices, namely:
Start =number 100% to 0%. This indicates line movement from a blank line to a solid line.
End = number 100% to 0%. This indicates making the line move from a full line to an empty line.
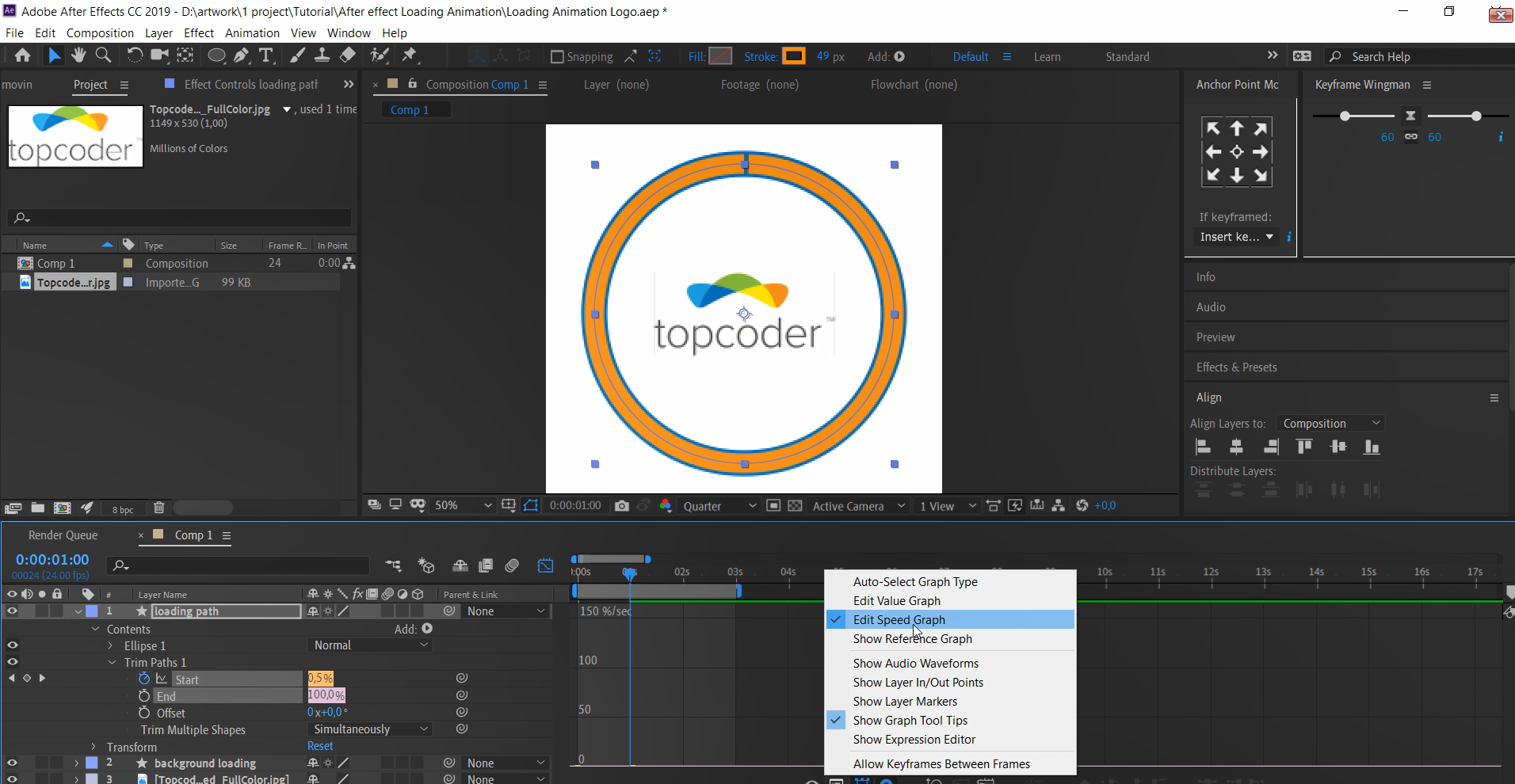
Step 8: graph type
Select graph type, then option, then change to edit speed graph.

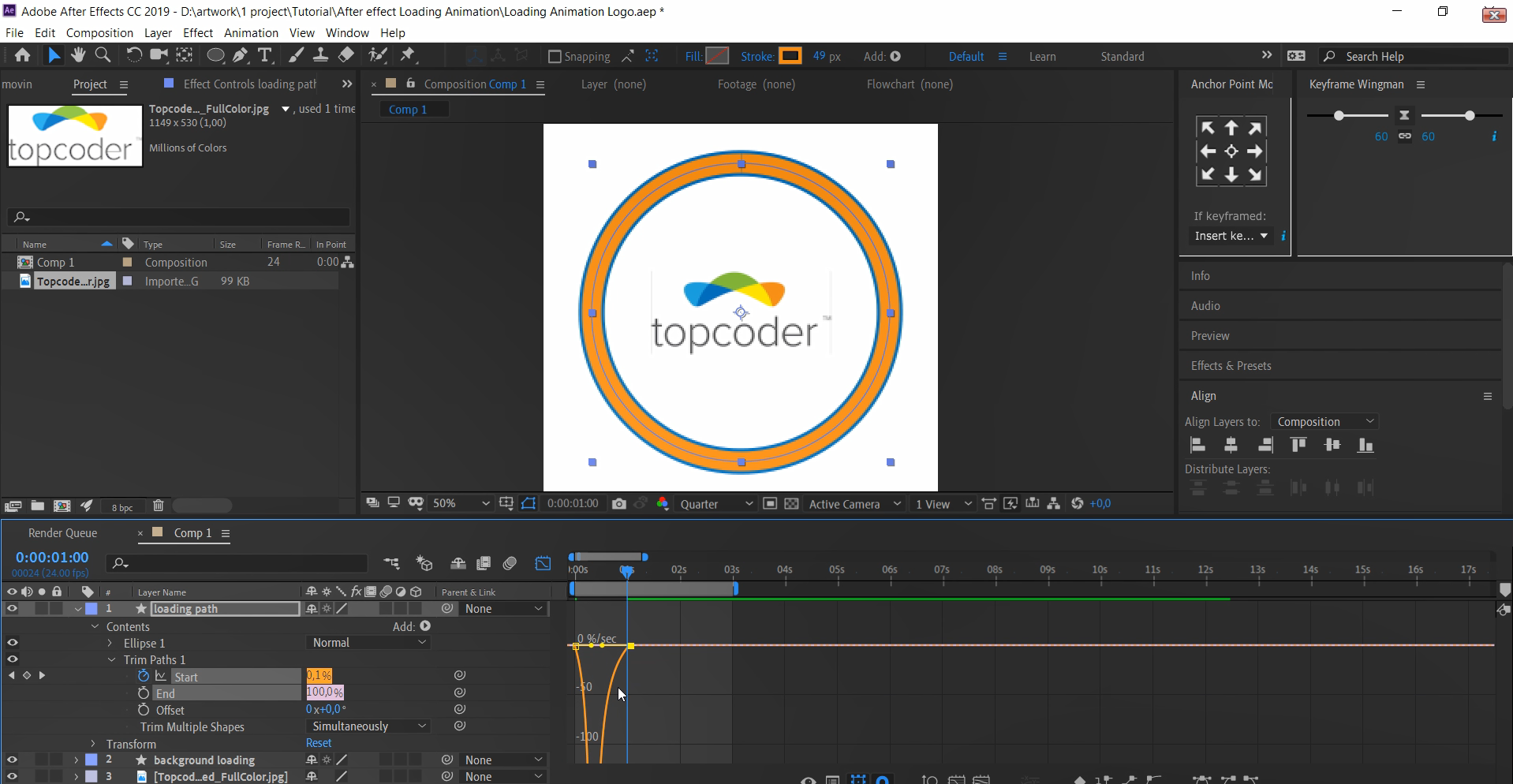
Step 9: Editing the speed graph
Change the speed graph as shown.
This graph functions to adjust the animation movement.
The steeper the line, the faster your object will move in the middle.
Flat Line = Slow
Steep Line = Fast

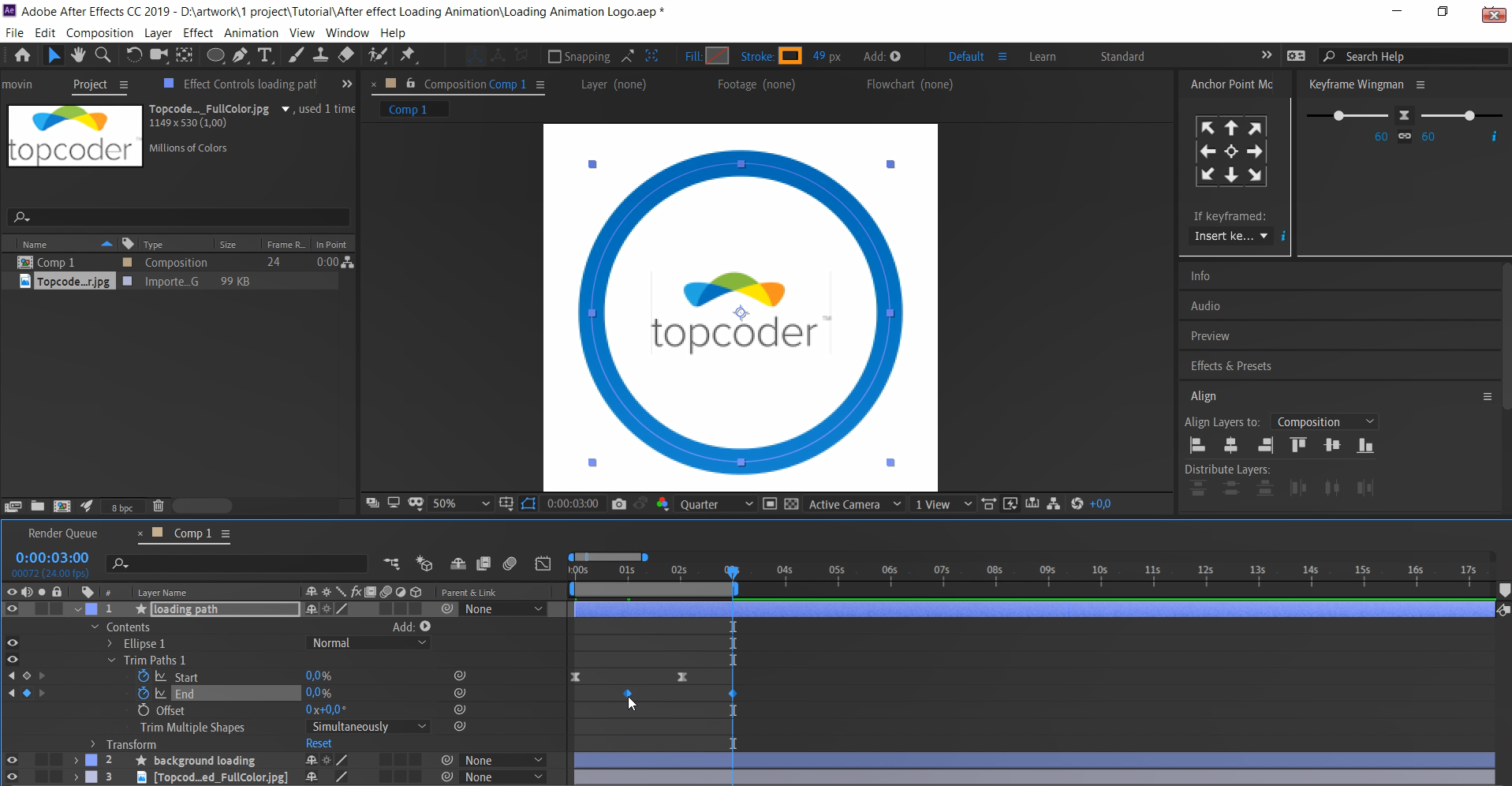
Step 10: Set animation duration
Animate the start, end, and offset properties to trim a line or stroke. This trim path can animate from the start or from the end of a line, or it can combine start, end and offset.
Now we will set the animation duration to three seconds
Click "end" at frame 01s and click again at frame 03s
In frame 03s change the number to 0%.
Edit the speed graph like the "Start" trim path menu earlier.

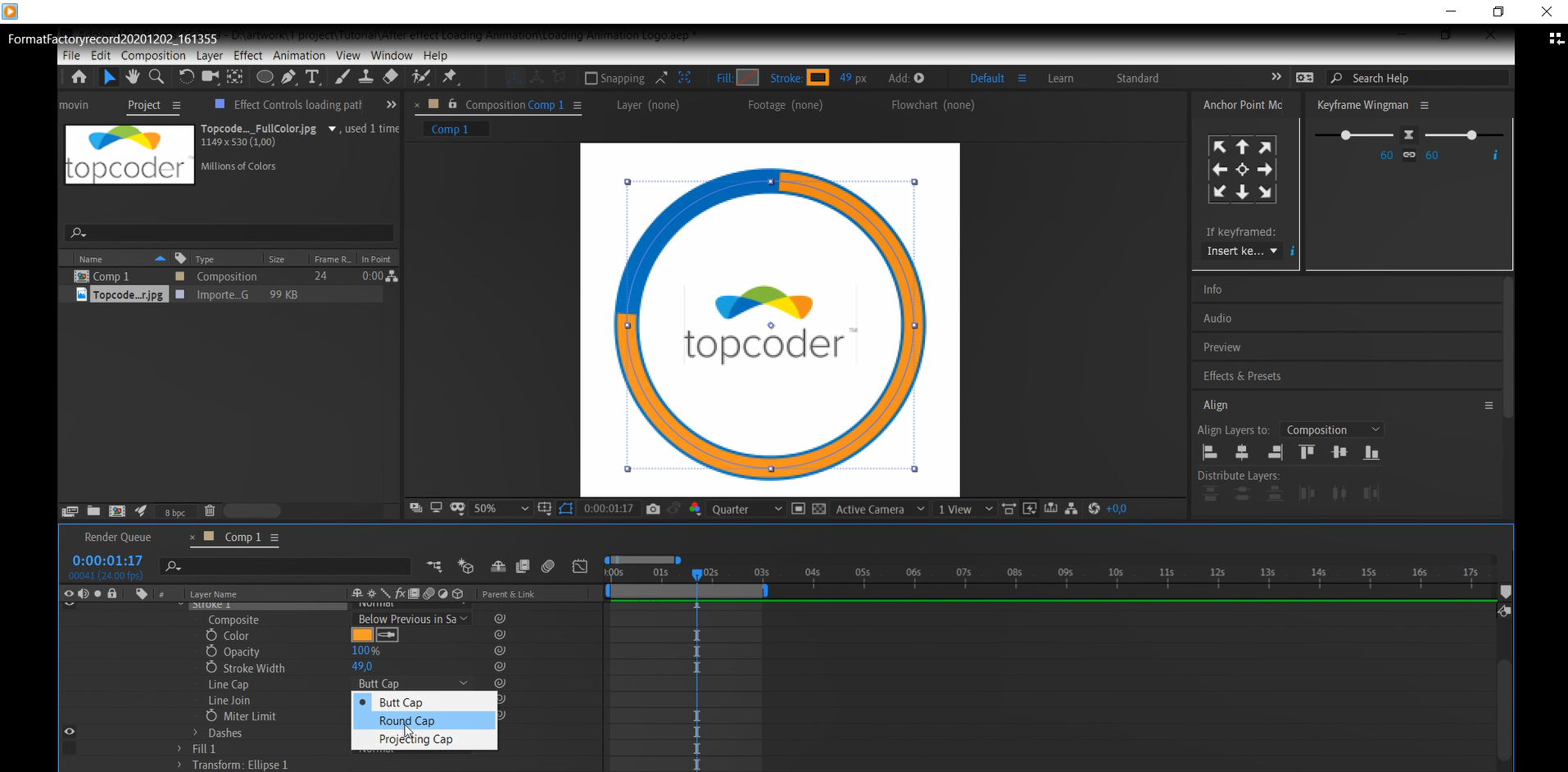
Step 11: Rounding
Round the ends of the circle.
Click layer 1 - ellips 1 - stroke 1 - line cap - round cap

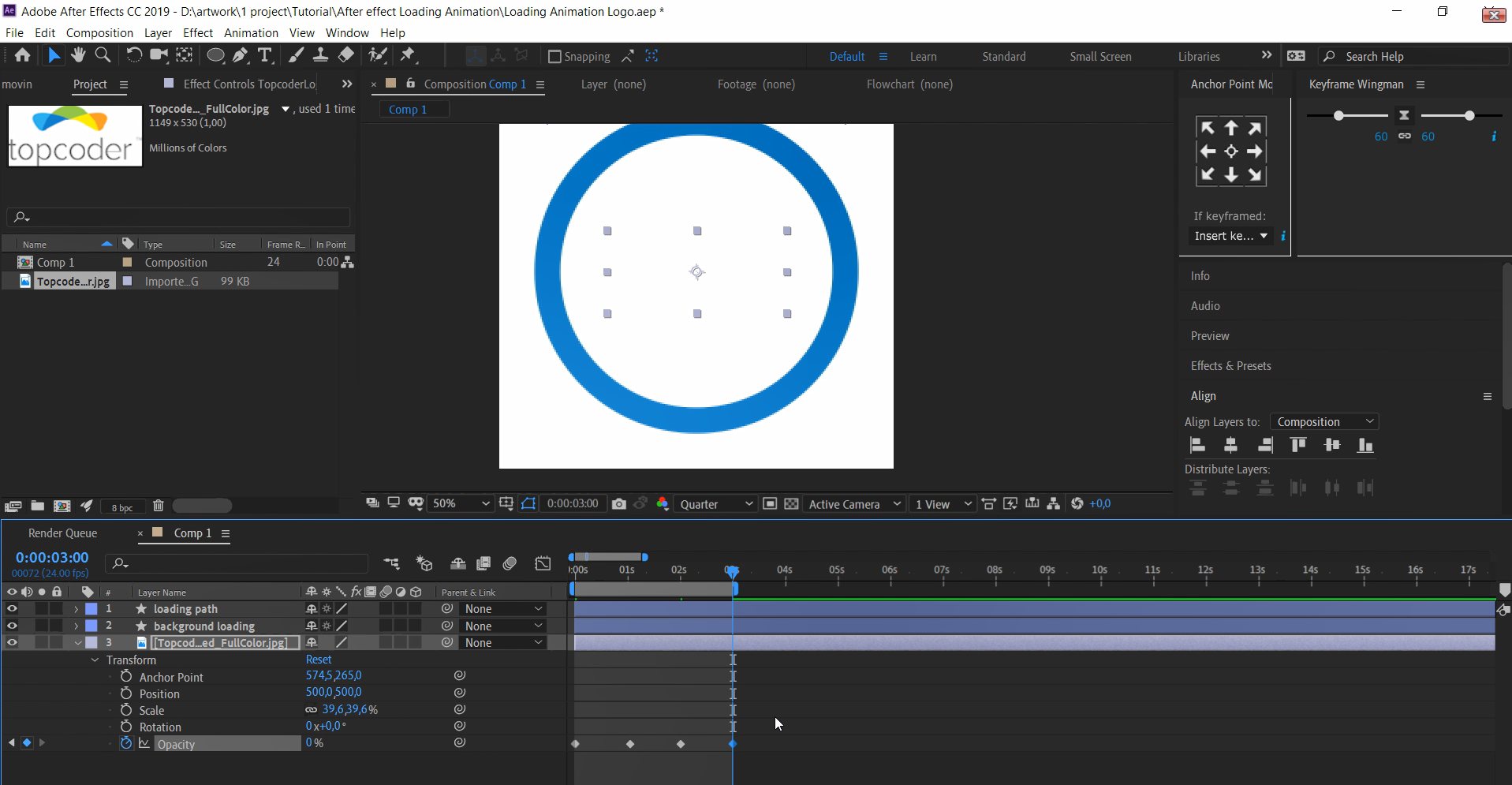
Step 12: opacity
Click the logo layer, then open the arrow and click opacity.
Frame 00s = 100%, frame 01s = 0%, frame 02s = 100%, frame 02s = 0%.
Edit the speed graph as before.

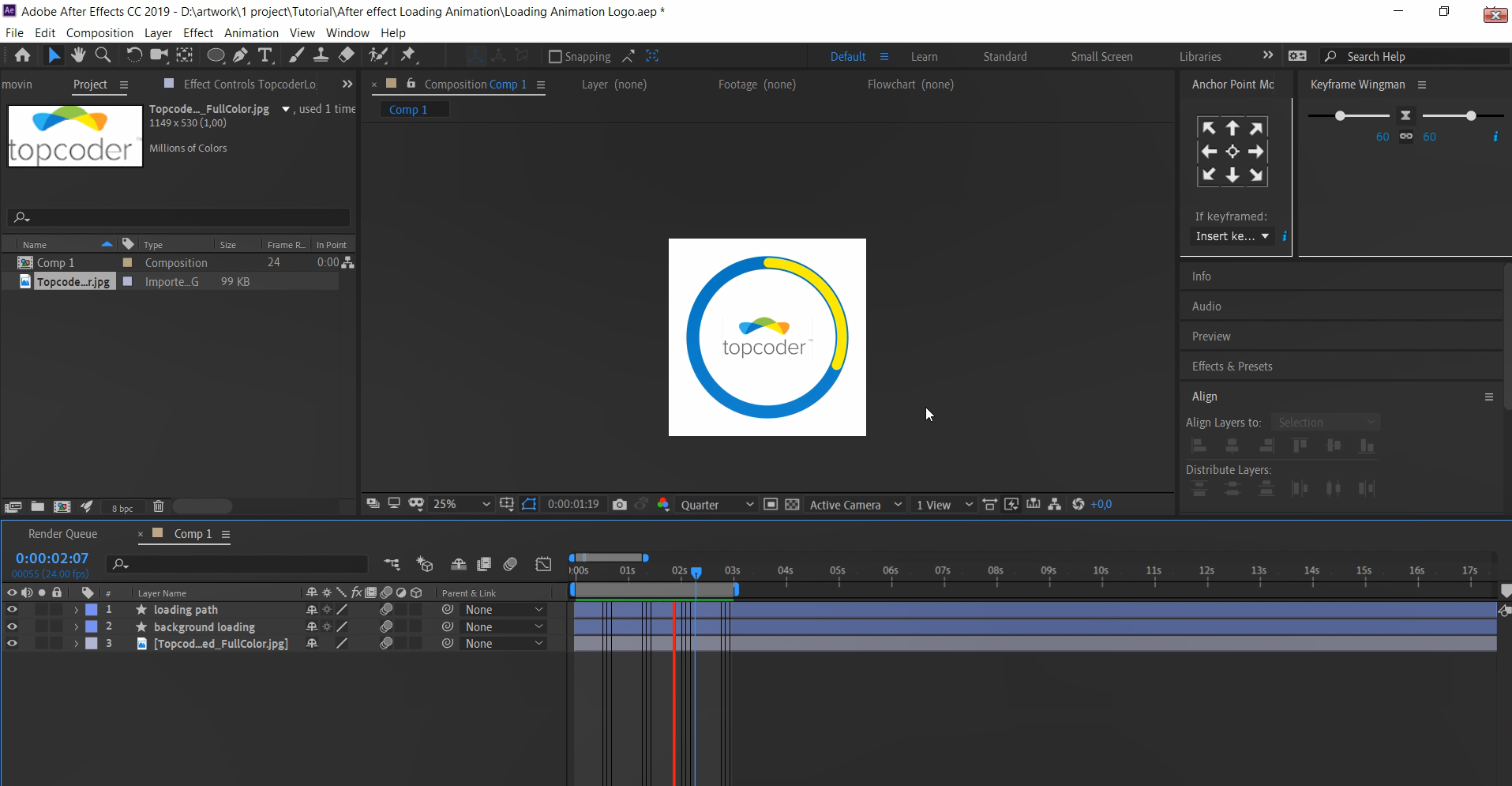
Step 13: Complete
Congratulations! You now have completed the logo animation.
You can see the video that I recorded below for video version in timelapse mode:

Video:
Trim paths is a basic tool that you should know before trying other After Effect tools and can be developed according to your ideas and creativity.
Don't hesitate to be enthusiastic in learning and practicing with this tool so that the Topcoder community becomes even more powerful. In the future I will share similar tutorials so we can all increase our knowledge about After Effects animations.
Good luck.
Draw a Ball Cap in Adobe Animate
Source: https://www.topcoder.com/thrive/articles/using-trim-paths-in-after-effects-to-create-simple-animation
0 Response to "Draw a Ball Cap in Adobe Animate"
Postar um comentário